C# Web User Control Kullanımı
WEB kullanıcı kontrolü nedir, ne işe yarar bir önceki yazımda anlatmaya çalışmıştım, şimdi bir WEB kullanıcı kontrolü oluşturma işlemi nasıl yapılır buna değinmek istiyorum. Kendimize özel bir kullanıcı kontrolü oluşturacağız.
Örneğimiz şu şekilde olsun, basit bir form sayfası olsun. İçinde label ve textbox bulunacak.. Ad Soyad girişi yapılacak, telefon girilecek, adres girilecek, ülke girilecek bu türden bir form oluşturmak istiyorum.
Ama bunların hepsi bir standarda sahip olacak. Örneğin label genişlikleri 100 piksel olmalı, textbox içine maksimum 50 karakter girmeliyim gibi bir takım kurallarım olacak.
Şimdi bunu nasıl yapabilirim, klasik olarak normalde sayfama ad, soyad, adres, ülke, telefon için her biri için label eklerimn hepsinin genişliğini 100 piksel yaparım, sonra her biri için textbox eklerim ve maksimum 50 karakter olmasını sağlarım vs şeklinde..
Ama ben bunu web kullanıcı kontrolü ile daha kolay ve hızlı şekilde yapmak istiyorum ve gerektiği noktada ben bu forma daha sonra yine bir label ve textboxdan oluşan eklemek istiyor isem, tekrar tekrar bu iki komponenti oluşturmak istemiyorum, dolayısı ile burada web kullanıcı kontrolüne başvurmam gerekiyor. Neyse bu kadar uzattıktan sonra artık faaliyete geçelim, iş yapalım biraz da..
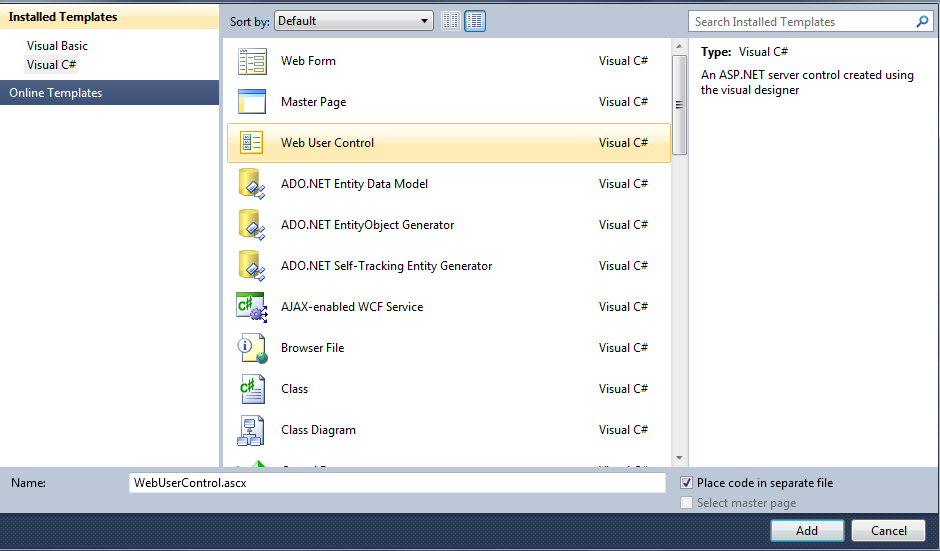
Projeme yeni bir item ekliyorum fakat bu eklediğim item web user control olacak, aşağıdaki alandan görebilirsiniz.

Dosya adını ben değiştirmedim dosyamın tam adı WebUserControl.ascx şeklinde. Görüldüğü üzere kullanıcı kontrolümün uzantısı ascx. Şimdi bu kontrolüme bir adet label bir adette textbox ekliyorum.
Bu dosyamdaki kodlar şu şekilde şu an:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %> <p> <asp:label id="myLabel" runat="server" text="" width="100"></asp:label> <asp:textbox id="myTextBox" runat="server" width="200" maxlength="50"></asp:textbox> </p>
Şu ana kadar görüldüğü gibi bir header, bir title, bir footer, bir body gibi hiç bir element yok burada, klasik web form sayfasından farkımız şu anda bu. Sadece benim oluşturmuş olduğum kontroller var.
Bu arada şu noktaya değinmek istiyorum, biz her ne kadar projelerimiz de kontrollerimize bir takım özelliklerde versek, genişlik vs gibi özellikle, tarayıcı farklılıkları nedeni ile direkt olarak istediğimiz sonucu alamayabiliriz. Bu noktada iş dizayn kısmını ilgilendiriyor aslında, bizim kod olarak direkt bir işimiz yok, tabi dizayn deyince de akla CSS gelmeli ve div tasarım gelmeli. Olayın bu boyutunu tabi burada geçmek istiyorum sadece hatırlatma babında değinmek istedim. Yani explorerda label daha uzunken , firefoxda daha kısa olabilir, bunlar tarayıcıların yorumlamasından kaynaklanır bilgi olsun. Bu sorunu ancak CSS ile aşabiliriz.
Biz tekrar uygulamamıza bizi ilgilendiren kısımlarına geri dönelim.
WEB kullanıcı kontrolü aslında temelde bir class yani bir sınıftır. Dolayısı ile bir web kullanıcı kontrolleri çeşitli metotlara, özelliklere sahip olabilir. Bizim bu örneğimizde örneğin iki özellik vardır, bunlara değineyim.
LabelText : Sadece yazılabilir bir özelliğe sahiptir ve bu alana istediğimizi yazabiliriz.
Text : Sadece okunabilir bir özelliktir ve kullanıcının textbox’a girmiş olduğu değeri okumamız için kullanılır.
Şimdi bu web kullanıcı kontrolü sayfamda bir script yazarak bu kontrollerin değerlerini atama işlemi yapacağım, LabelText label kontrolüm için, Text ise TextBox kontrolüm için kullanılacak. Kodlarım şu şekilde oluyor :
WebUserControl.ascx dosyası :
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="WebUserControl.ascx.cs" Inherits="WebUserControl" %>
<script runat="server">
public string LabelText
{
set
{
myLabel.Text = value;
}
}
public string text
{
get
{
return myTextBox.Text;
}
}
</script>
<p>
<asp:label id="myLabel" runat="server" text="" width="100"></asp:label>
<asp:textbox id="myTextBox" runat="server" width="200" maxlength="50"></asp:textbox>
</p>
WEB kullanıcı kontrol dosyalarımızda tıpkı web form dosyaları gibi bir codebehind dosyasına sahiptirler. Buradkai yaptığım örnek basit bir örnekl olduğu için tabi ayrıca bir codebehind dosyası oluşturmadım, normalde tercih edilmesi benim kanaatimce daha iyi olur yönünde.
Şimdi kontrolümüzü oluşturduk, kontrolümüzde bir adet label ve bir adet textbox var ve bu kontrolümüze iki özellik verdik. Biri LabelText diğeri Text, LabelText özelliği Label kontrolüme yazdıracağım kısım, Text ise TextBoxdan alınacak kısım.
Kontrolümüz nasıl kullanılıyor yavaş yavaş bu noktaya gelmek istiyorum. .NET ortamında kontroller; sadece okunabilir, sadece yazılabilir veya hem okunabilir hemde yazılabilir durumdadırlar. Yani read-only, write-only ya da read-write şeklinde. Genel olarak kontrollerin hem okunabilir hem yazılabilir olmasını isteriz. Fakat bu örneğimizde benim yapmak istediğim şu. Bir form oluşturacağım ve bu formda label kontrolünde adınız, soyadınız, ülkeniz, telefon numaranız gibi değişiklik yaparak bir şeyler yazdırmak, yani set etmek. Üstte de zaten scriptte bunu görebilirsiniz, Label kontrolünün LabelText Özelliği için SET yaptım. Diğer taraftan TextBox kontrolünde ise sadece okuma işlemi yapacağım yani veri alacağım, scriptte de göreceksiniz ki burada sadece GET işlemi yaptım.
Şimdi artık gelelim bu kontrolümüzü cidden kullanmaya. Bu kontrolü bir asp.net form sayfasında kullanabilmek için yapmamız gerekenlere değineceğim.
<%@ Register TagPrefix="prefix" TagName="name" Src="source.ascx" %>
Şimdi burada açıklama yapmak istiyorum burası bizim yazacağımız kod değil şu anda..
Register yönlendirmesi üç davranışa sahiptir. Bunları açıklarsak :
TagPrefix : Bu önek ile ilgili kontrolleri bir arada tutabilir ve ad çakışmalarını önleyebiliriz.
TagName : ASP.NET sayfasına eklediğimiz kullanıcı kontrolü için bir isim verme imkanı sağlar.
Src : Bu kısım ise oluşturduğumuz web kullanıcı kontrolünün yerini tayin eder.
Şimdi uygulamama bir adet Default.aspx web formu ekliyorum ve oluşturmuş olduğum kullanıcı kontrolüne bu sayfaya register ediyorum ve daha sonra bu kontrolümü dört defa isim-soyisim-ülke ve telefon için kullanıyorum.
Default.aspx Sayfa Kodlarım :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register TagPrefix="sp" TagName="WebKontrol" Src="WebUserControl.ascx" %>
<title></title>
<form id="form1" runat="server">
<div>
<sp:webkontrol id="isimsp" runat="server" labeltext="İsim :">
<sp:webkontrol id="soyisimsp" runat="server" labeltext="Soyisim :">
<sp:webkontrol id="ulkesp" runat="server" labeltext="Ülke :">
<sp:webkontrol id="telefonsp" runat="server" labeltext="Telefon :">
</sp:webkontrol></sp:webkontrol></sp:webkontrol></sp:webkontrol></div>
</form>
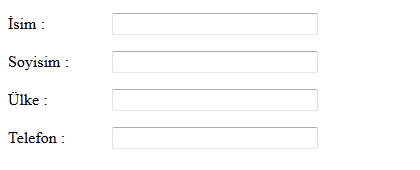
Sonuç olarak sayfam kontrol ile şu şekilde oluşuyor..

Bu uygulamayı yaparak kullanıcı kontrolünün tam olarak ne işe yaradığını ve nasıl oluşturulduğu hususunda yardımcı olabildiğimi zannediyorum. Bir web kullanıcı kontrolü oluşturarak bu kontrolü istediğimiz gibi sürükle bırak yöntemi ile de kullanabiliriz. Burada yaptığımız tabi çok basit bir örnek, bir çok komponent ekleyerek daha gelişmiş web kullanıcı kontrolleri yapılabilir, web kontrolleri projelerimiz de çok sık başvurduğumuz yöntemdir bunu asp.net ile yeni tanışanlar ilerleyen sürede farkedeceklerdir.
Sorularınızı yorum bırakarak sorabilirsiniz.
